深入 Vue 開發:在 Console 中更直觀地展示 Reactive Objects
2023-11-25
在 Vue 開發過程中,我們經常需要在 console 中查看 reactive objects(如 ref、reactive)。然而,這些值的默認顯示方式往往不夠直觀,給 Debug 帶來挑戰。本文將介紹如何利用 Chrome 的 custom formatters 功能,讓這些對象在 console 中的顯示更為清晰易懂。
問題
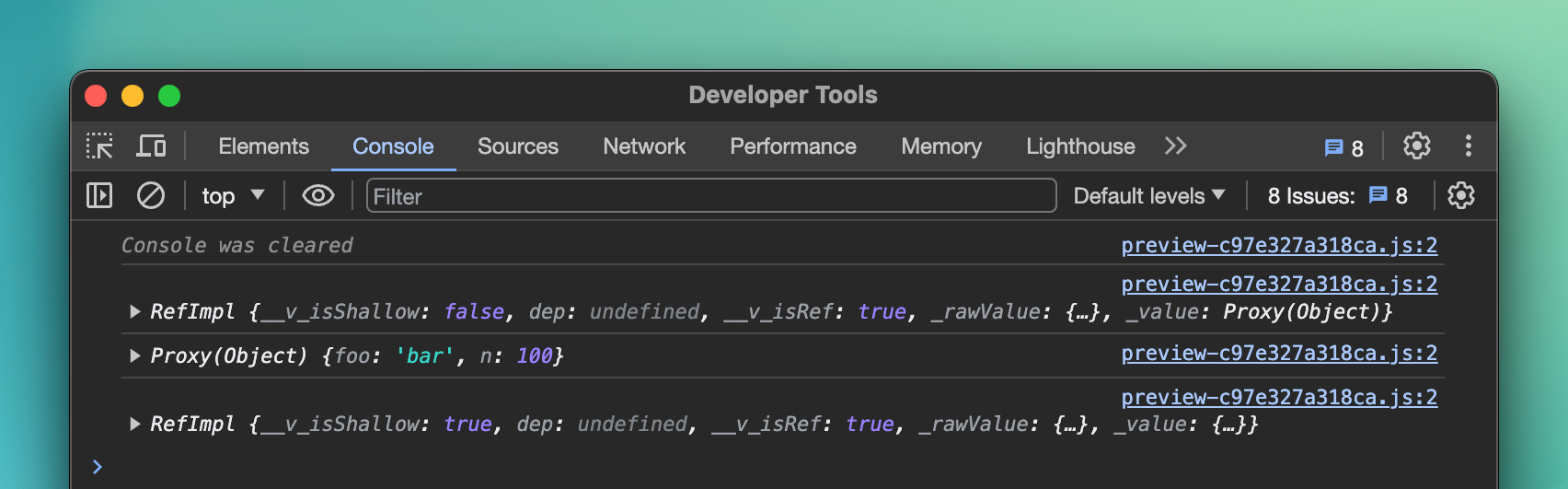
如下圖所示,當我們在 Vue 應用中嘗試打印 ref、reactive 或 shallowRef 時,常常會遇到打印出來的結果並不直觀的情況,難以一眼辨認對象的類型和結構。

使用 Custom Formatter
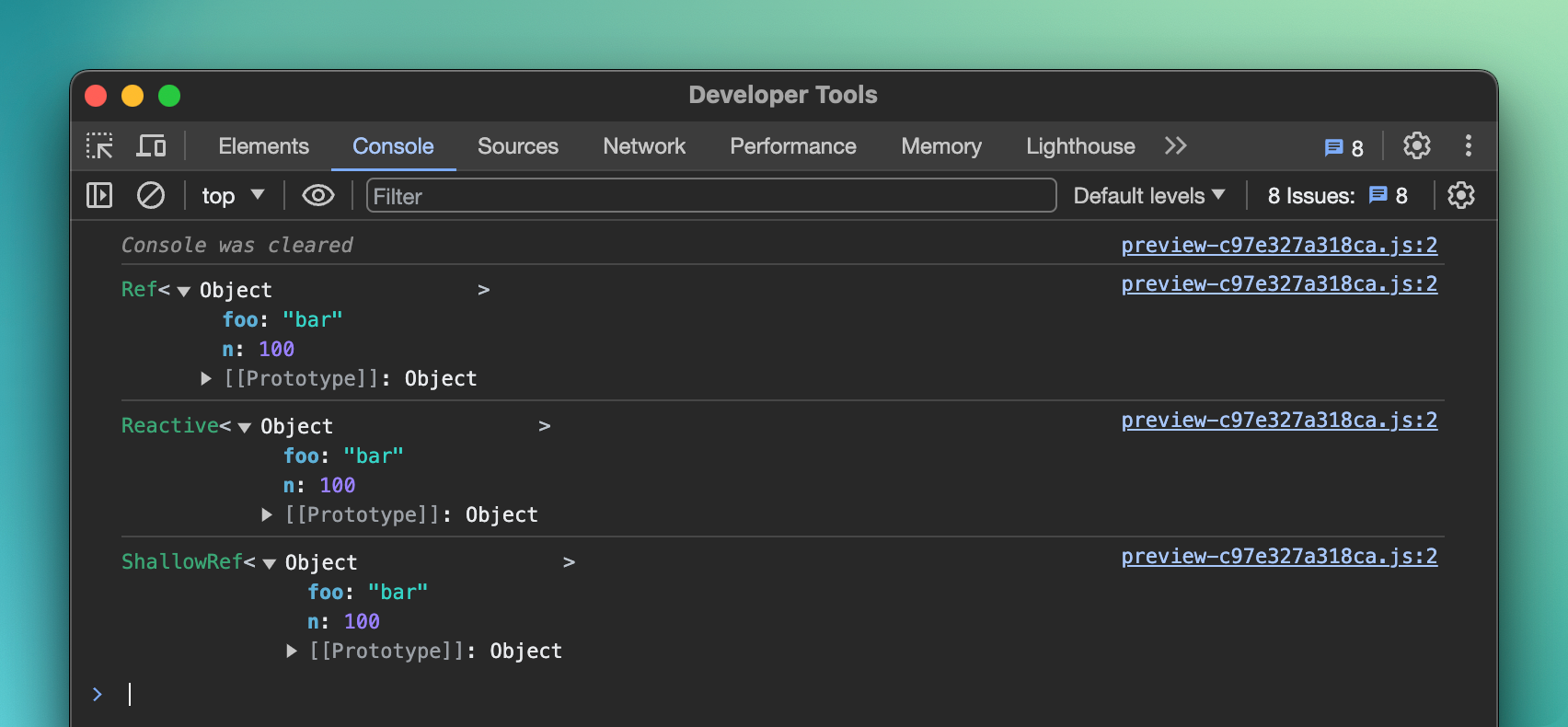
Chrome custom formatter 允許開發者自定義 JavaScript 的 object 在 Chrome DevTools Console 中的展示方式。Vue 利用了這項功能,使得其 reactive objects 在 console 中以更易於理解的形式展示。

啟用步驟
要在 Vue 3 中啟用這一功能,你無需編寫額外的程式碼或安裝任何插件。只需按照以下步驟操作即可:
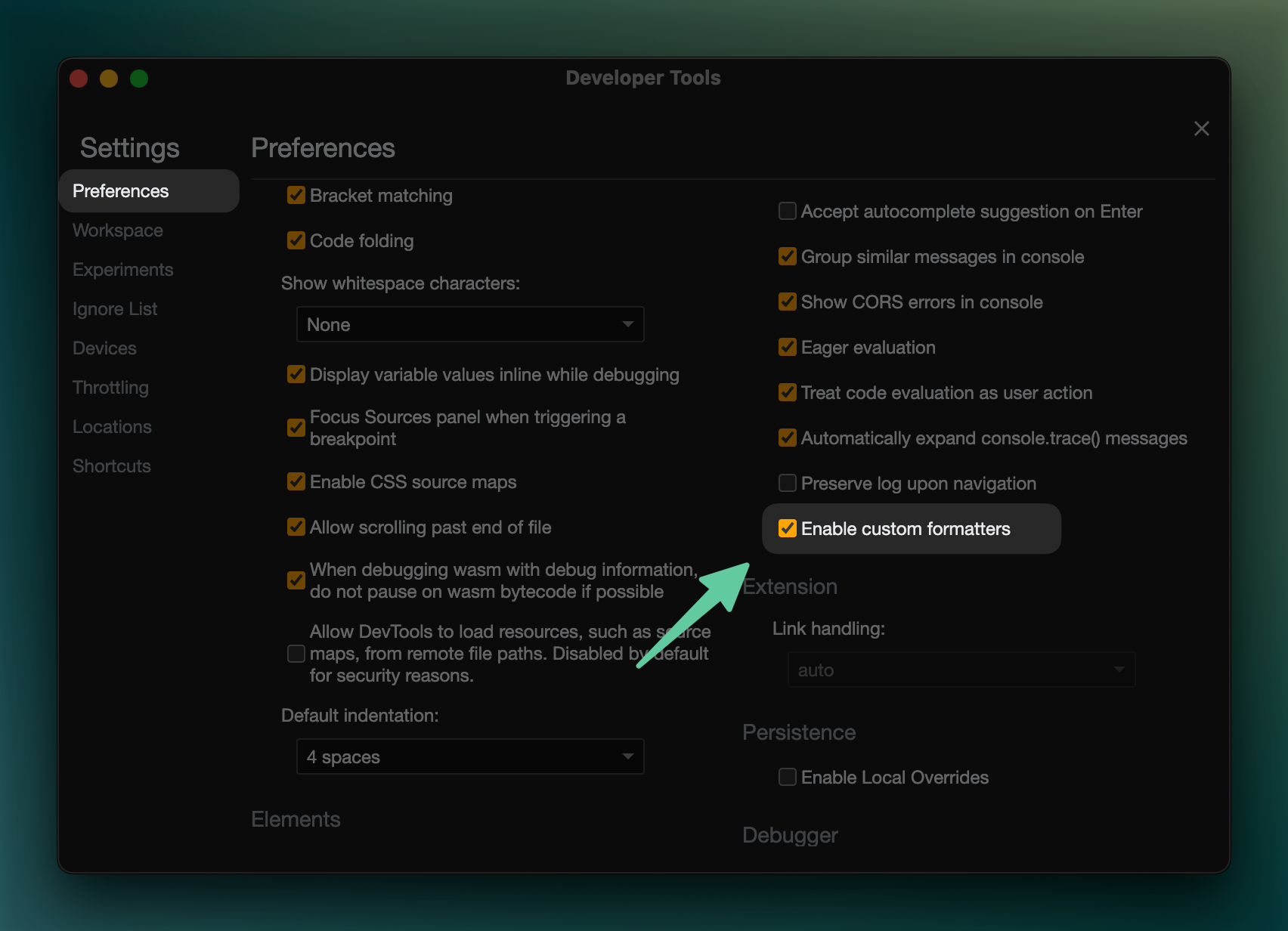
- 在 Chrome 中開啟 Developer Tools,然後按 F1 進入設定頁面。
- 前往 Preferences → Console,勾選 "Enable custom formatters" 選項。
- 重新整理網頁。

備註:如果想在 Vue SFC Playground 中使用 Custom Formatter,需要由 PROD 切換成 DEV 模式。
原理解釋
當 Vue 3 的 dev server 啟動時,會執行了 initCustomFormatter,這會將 Vue objects 在 DevTools 中以更加直觀的方式顯示,從而提升開發者的 debug 體驗。
總結
使用 Custom Formatter 可以在開發過程中獲得更清晰的數據展示,這對於開發 Vue 應用非常有幫助。然而,要注意的是,這種精簡的輸出同時隱藏了某些底層數據結構。因此,在進行涉及 Vue 內部機制的開發工作時,建議根據需要臨時關閉相關設定。